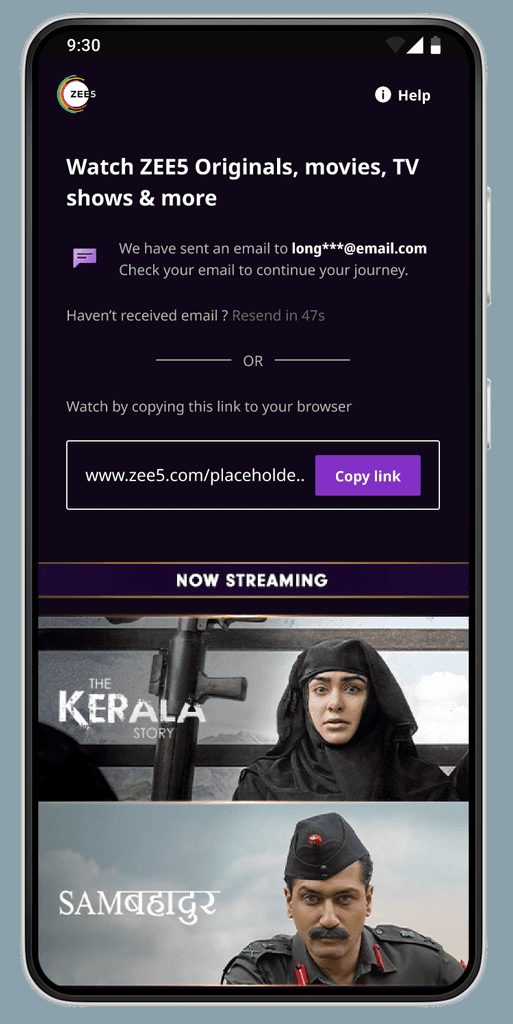
Web redirection journey for Subscription purchase


The Problem
Google Play has introduced a new billing policy to cut 30% of revenue from In-App purchases as a service fee. Therefore, Zee5 would either lose 30% of its subscription revenue for customers who buy a subscription through the Android app or increase its subscription cost by 30% to offset Google's cut. The product has decided neither option suits our business, and we must redirect customers to the website to buy a subscription.
The Solution
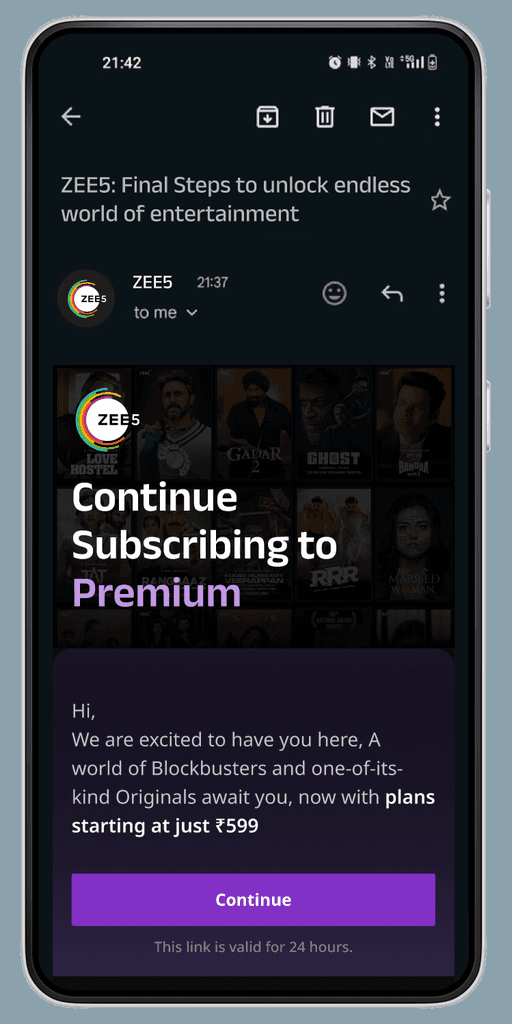
I have designed an alternative page for the subscription page to prompt a message for the user to click on the link sent to their mobile or email to purchase a subscription. Upon clicking the link, the user will land on the subscription page in the web browser, where they can select a plan and purchase. We have done a canary testing for the new flow, and the results are positive. Now, the team is planning for a phased rollout.
Rental journey for connected TV
The Problem
Not having a payment method for TVOD content (content available to rent) on connected TVs makes users drop off from the journey. They must purchase the content from their phone or the web and watch it on TV. Design a QR code payment flow and let users know about the rental terms.
The Solution
I went beyond a QR payment journey, making rental terms easy to understand and designing visual clues to differentiate TVOD content from premium content. I worked with Android TV developers to understand the constraints associated with designing experiences for connected TV and payment method integrations.
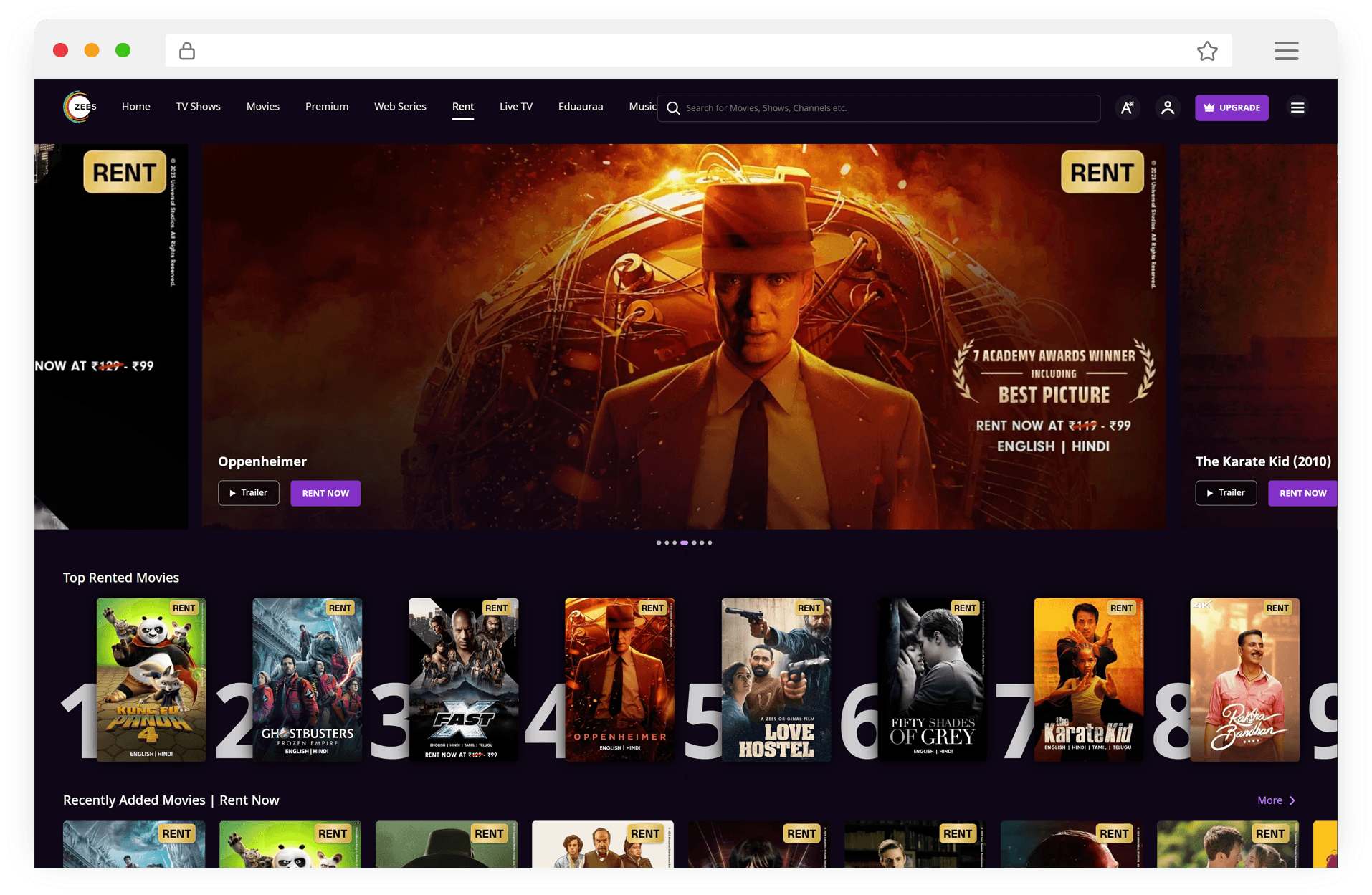
Rental journey for Web Series

The Brief
Extend the TVOD content purchase journey from movies to web series in the existing task flow. Let users choose to rent individual seasons or the entire web series.
Design Outcome
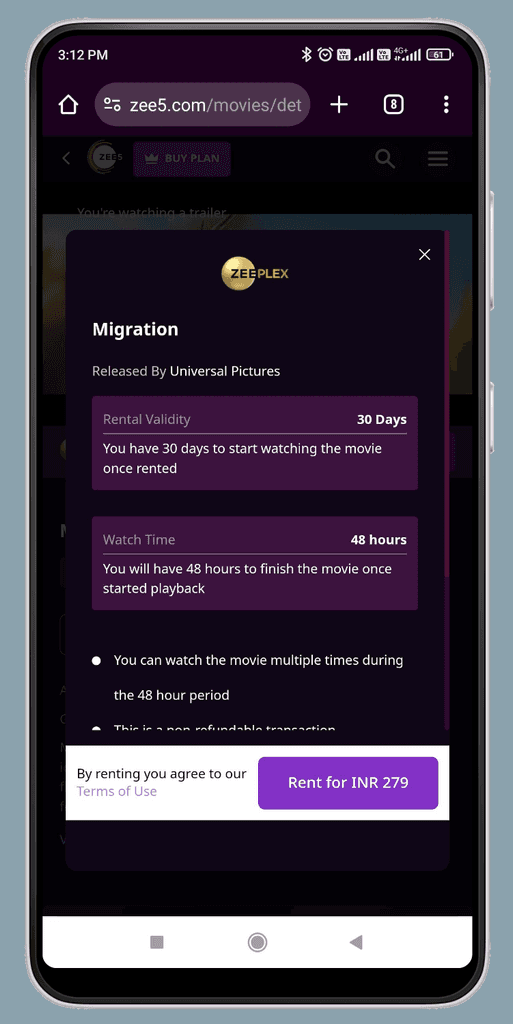
Analysed all the entry points and user scenarios to design multiple states for the rental information bottom sheet and simplified the rental terms below.
Introducing content-led commerce
The Brief
Let the users purchase their favorite actors' outfits in TV shows and movies. Integrate the online shopping experience in Zee5 without hampering the watching experience. Educate the users about the new feature by helping them find out through prompts and banners. Make users explore the products while watching content and add them to a Wishlist to purchase later.
Design Outcome
The biggest challenge was to design this whole experience from 0-1 while considering many technical constraints regarding tech capability and responsive design across platforms (Android, iOS, PWA). I had countless interactions with developers and product managers to define significant features and interactions by discussing favorable and unfavorable factors.
Reducing drop-offs from Rental journey


The Problem
Over half of the users on the rental content consumption page abandon their journey at the rental information and terms bottom sheet (Android) and Modal window (PWA). Increase conversions by improving the information and terms window.
The Solution
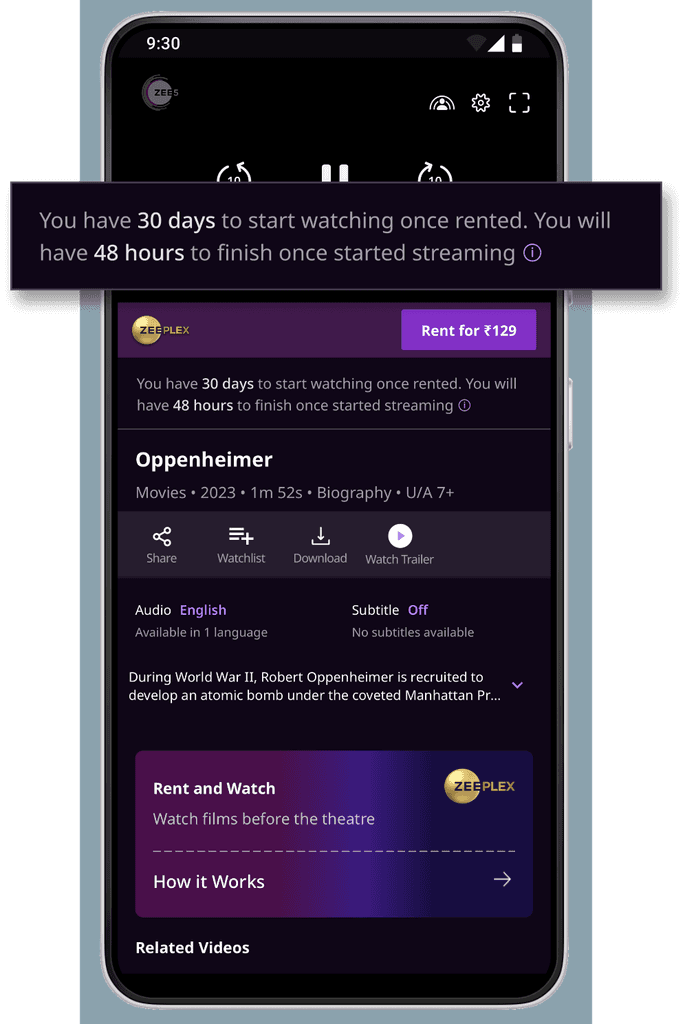
I have removed the extra step in the flow by keeping the essential information, i.e., rental validity and watch time, upfront on the consumption page. Users can still choose to know more details by clicking the (i) icon. I have explored various other concepts to improve the purchase experience.
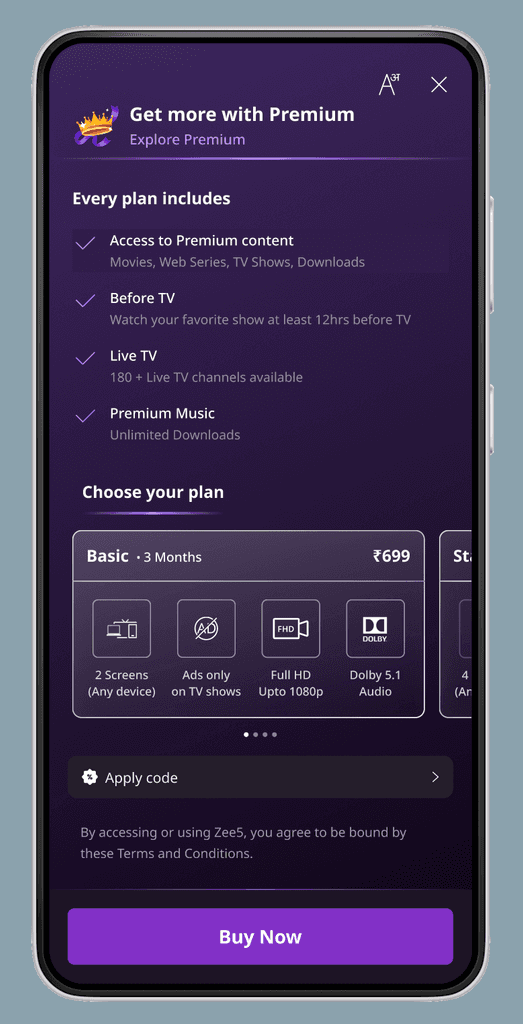
Reinventing Subscription Page


The Problem
The existing subscription page has many content, navigation, and presentation issues. It's creating misconceptions and failing to provide adequate information for users to choose a suitable subscription plan, resulting in a low conversion rate (less than 1%). At the same time, it should be dynamic enough to add more plans and customize the existing plans.
The Solution
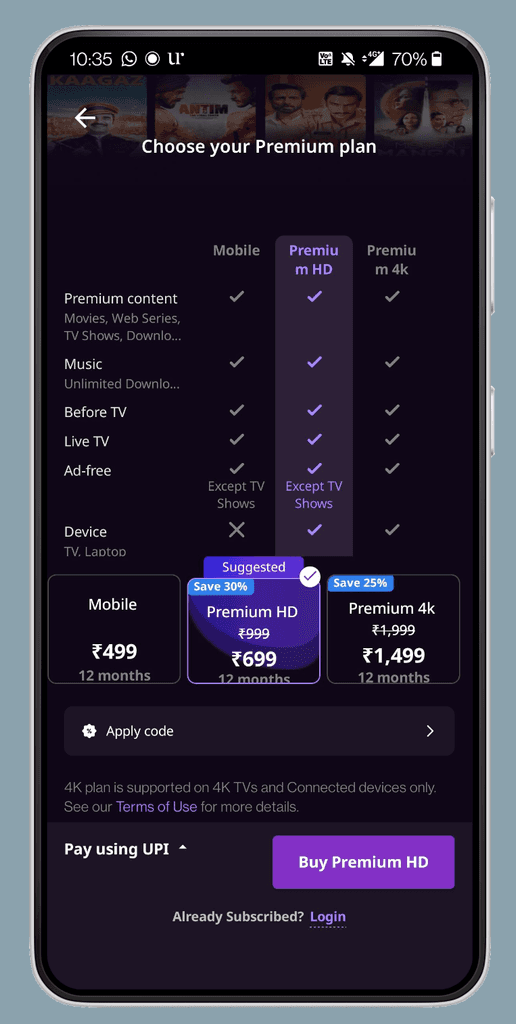
After extracting valuable insights from user testing and audits, I have led and laid the foundation for the new subscription page. Explored various concepts and had multiple stakeholder reviews to solve the major issues. I devised different plan layouts, identified strengths and weaknesses, and chose the best direction for the design. It's currently in its final stage of design right now.
Subscription and Rent combo plan, Play store & App store creatives templates, and many more ad-hoc works, the list goes on. I have been a key player in the design team by consistently contributing innovative ideas, fostering collaboration, and ensuring the delivery of high-quality design solutions.